【比較】CSS3のブレンドモードとイラストレーター(AI)で作成したものを比較してみると分かる事

コーダーの方やデザイナーの方は経験があるかと思われますが、
デザインに乗算がかかっていたりした場合、pngなどで書き出してWEBで表示すると思っていたものと違う表示になっていたなんて事はありませんか?
「WEBで乗算はなるべく使わない」なんてことはもう一昔前の事になっているのかもしれないです。
今までデザイナーが気をつけていた?乗算やらなんやらはCSS3から新たに登場したブレンドモードで解決できそうです!
そこでCSS3から登場したブレンドモードについていろいろ検証してみようと思います。
CSS3で登場したブレンドモードとは?
ブレンドモードとは、ようは「乗算」などの「透明」要素の「通常」以外のものがCSS3で再現できるようになります。
CSS3で新たに登場したブレンドモードには2種類あります。
指定した要素と下にある要素をブレンドする「mix-blend-mode」
CSS の
mix-blend-modeプロパティは要素の内容物と、下にある要素の内容物や要素の背景色ををどのようにブレンドするかを示します。
1つの要素内で背景をブレンドする「background-blend-mode」
CSS の
background-blend-modeプロパティは、要素の背景画像を互いに、あるいは要素の背景色とどのようにブレンドするかを示します。
上記の2種類により様々な状況でのブレンドに対応できます。
ブレンドモードのブラウザ対応は?
見て分かる通り今のところIE以外はほぼほぼ対応しているとうい状況ではありますね。
ブレンドモードの比較
さあ、いよいよ本題である、イラストレーター上でのブレンドと実際にCSS3のブレンドモードをWEBで表現したものを比較していきたいと思います。
今回はbackground-blend-modeだけの比較をしていきます。
どのような結果になるのでしょうか。また、違いがあるのであれば、今後はそれを意識して使っていかないといけないところでしょうか。
さて、行ってみましょう。
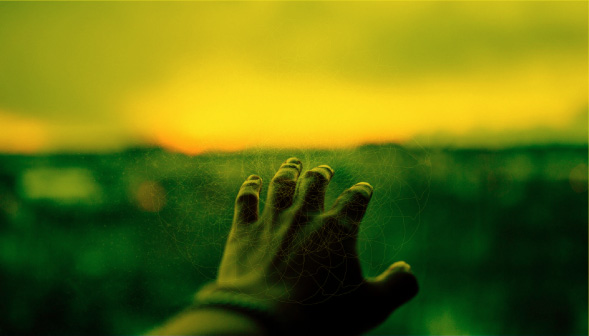
乗算 multiply
・WEBでの表示
See the Pen 乗算 by zone (@zone-web) on CodePen.
・イラレ上での表示

違いはほぼないといったところですね!
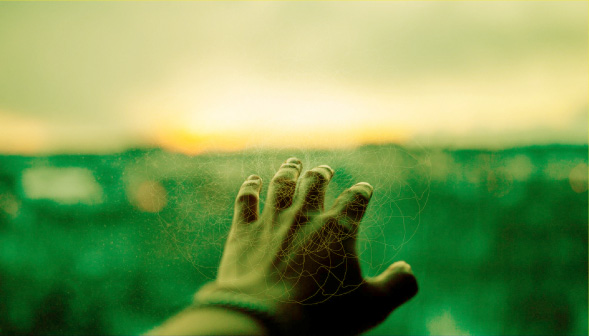
オーバーレイ orverlay
・WEB上での表示
See the Pen オーバーレイ by zone (@zone-web) on CodePen.
・イラレ上での表示

結構な違いが現れますね、WEBのほうだとほぼ黄色が強くでています。
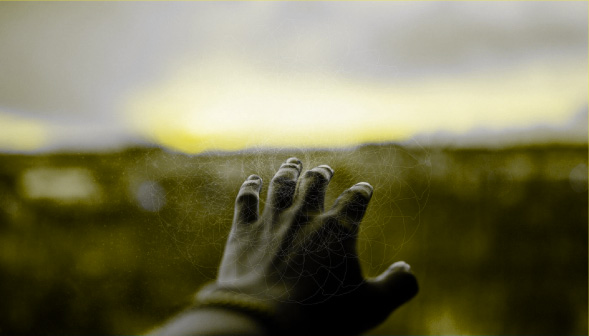
スクリーン screen
・WEB上での表示
See the Pen スクリーン by zone (@zone-web) on CodePen.
・イラレでの表示

こちらも乗算と同じくほぼ同じと見ていいでしょう。l
比較(暗) darken
・WEB上での表示
See the Pen 比較暗 by zone (@zone-web) on CodePen.
・イラレ上での表示

こちらも変わらずと言っていいですね。
比較(明) lighten
・WEB上での表示
See the Pen 比較明 by zone (@zone-web) on CodePen.
・イラレ上での表示

ほぼ同じですね!なかなか同じなものが多いです!
覆い焼きカラー color-dodge
・WEB上での表示
See the Pen color-dodge by zone (@zone-web) on CodePen.
・イラレ上での表示

出てしまいました。これはかなり違います。若干できている部分もありますが、なかなか難しいものですね。
焼き込みカラー color-burn
・WEB上での表示
See the Pen 焼き込みカラー by zone (@zone-web) on CodePen.
・イラレ上での表示

これもWEB上だとちょっと独特なイメージになってしまいます。
ハードライト hard-light
・WEB上での表示
See the Pen hard by zone (@zone-web) on CodePen.
・イラレ上での表示

イラレ上だとやはりハードですね。
ソフトライト soft-light
・WEB上での表示
See the Pen soft by zone (@zone-web) on CodePen.
・イラレ上での表示

あれ?これ逆なんじゃ、と思いますが、そうなんですCSSのソフトライトとイラレのハードライトが一緒、
CSSのハードライトとイラレのソフトライトが一緒なんです。
これはどういう事でしょう。。。
差の絶対値 difference
・WEB上での表示
See the Pen 差の絶対値 by zone (@zone-web) on CodePen.
・イラレ上での表示

これは驚きです。差の絶対値は同じと言っていいでしょう!
除外 exclusion
・WEB上での表示
See the Pen 除外 by zone (@zone-web) on CodePen.
・イラレ上での表示

除外に関しても一緒だと言えるでしょう!
色相 hue
・WEB上での表示
See the Pen 色相 by zone (@zone-web) on CodePen.
・イラレ上での表示

こちらはWEB上だと輝度の表示なのではないでしょうか?
彩度 saturation
・WEB上での表示
See the Pen 彩度 by zone (@zone-web) on CodePen.
・イラレ上での表示

彩度に関しては全く別物と言えるのではないでしょうか
カラー color
・WEB上での表示
See the Pen カラー by zone (@zone-web) on CodePen.
・イラレ上での表示

カラーも別物ですね。この辺りはなかなか同じものが出てきませんね。
輝度 luminosity
・WEB上での表示
See the Pen 輝度 by zone (@zone-web) on CodePen.
・イラレ上での表示

なんとWEB上でのカラーがイラレ上の輝度と、
WEB上での輝度がイラレ上のカラーと同じなのではないでしょうか。
まとめ
全てのモードを比較してみた結果としては、
要素と違う要素が同じであったり、全く別物であったり、と少々不安定ではありますが、同じものもありますので、そこを抑えてCSS3のブレンドモードを使用していくといいかもしれないです。
IEに関しては対応としてはしておりませんが、その他のサイトでは真価を発揮できるのではないでしょうか?
もし使う機会があれば、今回の検証を参考にしていただければと思います!
なかなか記事を書くのが慣れていないので読みづらい部分もあるかと思われますが、温かい目で見ていただければと思います。
mix-blend-modeに関しては次回触れていけたらと思います。
以上で比較検証を終わりたいと思います。
長々と失礼いたしました。
ありがとうございました。